Creare un Magazine Sfogliabile in HTML5 + jQuery con Turn.js
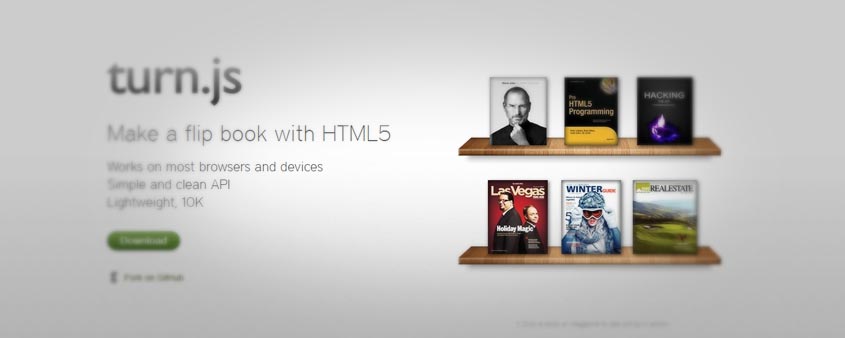
Vi ricordate quei "bellissimi" libri sfogliabili, pesantissimi e poco scalabili, realizzati in flash? Bene, se si vuole ricreare le stesso effetto, che a mio avviso, se usato per bene, ha il suo fascino, oggi si può utilizzare la libreria turn.js di jquery che permette di generare un magazine o giornale sfogliabile con effetto Page-Flip.
Il plugin jQuery, è molto leggero, pesa meno di 15KB ed è possibile usarlo e scaricarlo da Github.
Come possiamo vedere dalla demo abbiamo la possibilità di ancorare le pagine e di voltare ogni singola pagina tramite mouse.
Turn.js può essere anche un ottimo modo per condividere presentazioni efficaci e di impatto durante brief creativi.
Come possiamo notare, il codice base è semplicissimo:
<div id="flipbook">
<div class="hard"> Turn.js </div>
<div class="hard"></div>
<div> Page 1 </div>
<div> Page 2 </div>
<div> Page 3 </div>
<div> Page 4 </div>
<div class="hard"></div>
<div class="hard"></div>
</div>
<script type="text/javascript">
$("#flipbook").turn({
width: 400,
height: 300,
autoCenter: true
});
</script>
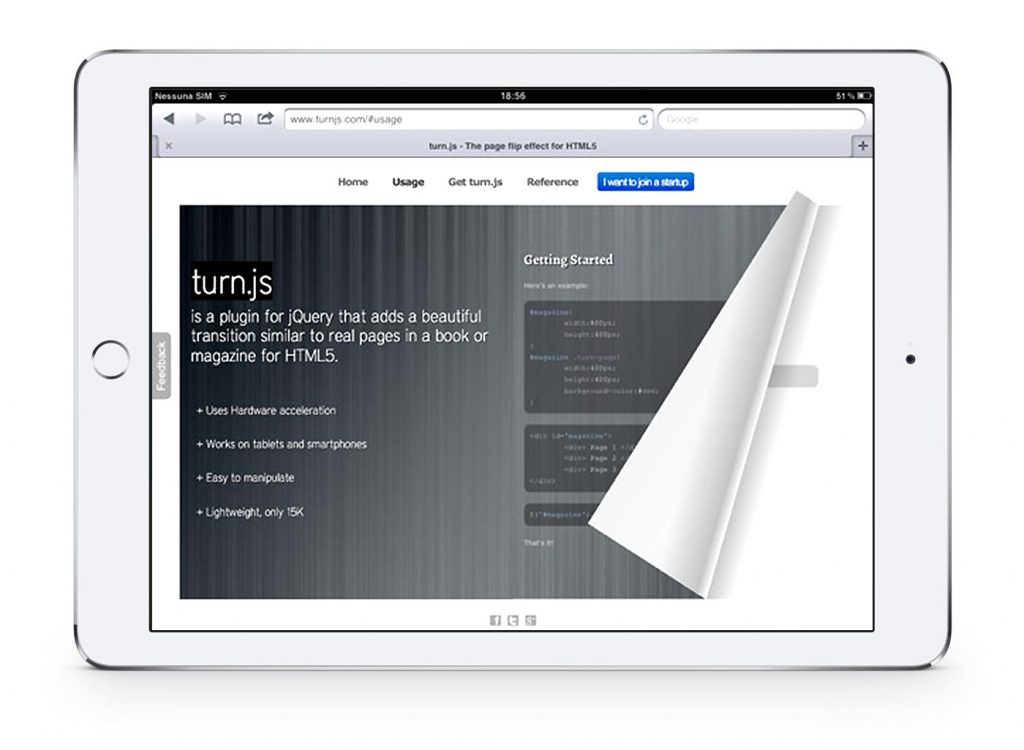
Html5 lo porta anche sul mobile!

Tra le caratteristiche che possiamo configurare troviamo del plugin, numero di pagine, ombre, tempo, durata e accellerazione.
Il plugin è compatibile con dispositivi mobile, essendo progettato in jQuery e HTML5 avremo la possibilità di sfogliare con dito anche da iPad o iPhone.